What is Push Notification
Push notification is one of the best way to send messages to app user and its simplest way to reach to the app user. Push notification is message that pops out on mobile device. App publisher can send then at any time. Push notification is similar to SMS text message but they only reach to users who have installed your app. Push notification are mostly using for e.g promoting products and increase sales,improve customer experience and sports scores and news right on their lock screen.
How to setup push notification in cordova with firebase using onesignal plugin.
Firebase Setup Steps :-
- First you have to create project in firebase so goto this link https://console.firebase.google.com login with your gmail account.
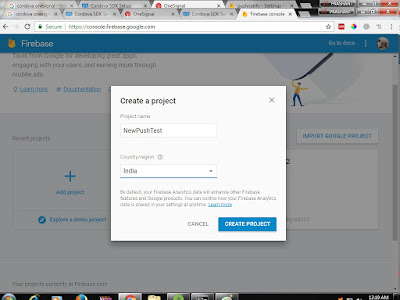
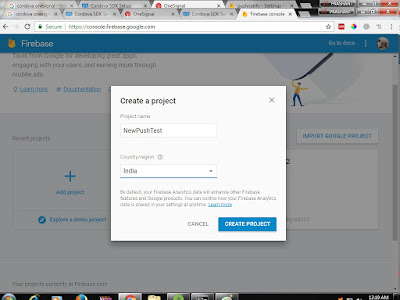
- Once login into your dashboard create new project by clicking on Add Project (+) sign.

- Then just entered project name and select country and created a project.
- After creating project just clicking on setting icon which near to overview menu which is in top-left corner then goto project settings
-
Once you are in setting option select "Cloud Messaging" tab then go and copy the Legacy server key and below Sender ID
-
then stop here and start configuring your one signal for sending push notification for your app
One signal Setup Steps:
- login into one signal with gmail or facebook as per your choice.
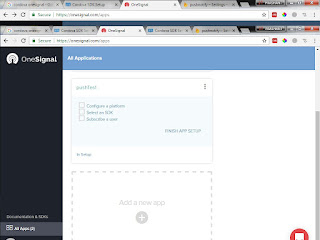
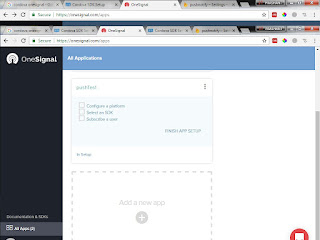
- once login create a new app by clicking add new app (+) sign.

- Once click on it enter app name once created goto to and click on "All Apps" menu option which is on bottom-left corner .
- then you can see your app dashboard click on "Finish App Setup" after your clicking one it one pop will be open in that pop you have to select one platform to configure so here we are using firebase so will be select "GCM" option.
-
Once selected click on next then you have to copy and paste your "google server key " and "google project number" that you created in previous in firebase
-
Once copy and paste proper server key and project number save it.
-
after saving next pop will open and you have to select SDK so here i am choosing "Phonegap cordova" option.
-
Once selected the sdk and after saving it you will get App ID is copy and paste in somewhere so that you have to used in onesignal plugin code.
Once configured firebase and onesignal open your cordova project and install onesignal plugin by using following command
C:\Users\sushant\sampleX>cordova plugin add onesignal-cordova-plugin
copy below code into device ready function and copy and paste your App id which you already get singalong configuration previously
onDeviceReady: function() {
this.receivedEvent('deviceready');
var notificationOpenedCallback = function(jsonData) {
console.log('notificationOpenedCallback: ' + JSON.stringify(jsonData));
};
window.plugins.OneSignal
.startInit("3990f7d2-7608-4043-b9ad-9e79f299ceb2")
.handleNotificationOpened(notificationOpenedCallback)
.endInit();
var onSuccess = function(position) {
window.localStorage.setItem('long',position.coords.longitude);
window.localStorage.setItem('lat',position.coords.latitude);
};
function onError(error) {
alert('code: ' + error.code + '\n' +
'message: ' + error.message + '\n');
}
navigator.geolocation.getCurrentPosition(onSuccess, onError);
}
Then run your app and then goto onesingal dashboard to send your push notification message to
your device
1. Select your app in one signal dashboard once clicked you see more option just select "New Push Notification"
2. next there are many option right now i am selecting "send to everyone"; -> next
3. Enter message title and message ->next
4.just click again next
5.then click on confim ->send message
- First you have to create project in firebase so goto this link https://console.firebase.google.com login with your gmail account.
- Once login into your dashboard create new project by clicking on Add Project (+) sign.

- Then just entered project name and select country and created a project.
- After creating project just clicking on setting icon which near to overview menu which is in top-left corner then goto project settings
- Once you are in setting option select "Cloud Messaging" tab then go and copy the Legacy server key and below Sender ID
- then stop here and start configuring your one signal for sending push notification for your app
One signal Setup Steps:
- login into one signal with gmail or facebook as per your choice.
- once login create a new app by clicking add new app (+) sign.

- Once click on it enter app name once created goto to and click on "All Apps" menu option which is on bottom-left corner .
- then you can see your app dashboard click on "Finish App Setup" after your clicking one it one pop will be open in that pop you have to select one platform to configure so here we are using firebase so will be select "GCM" option.
- Once selected click on next then you have to copy and paste your "google server key " and "google project number" that you created in previous in firebase
- Once copy and paste proper server key and project number save it.
- after saving next pop will open and you have to select SDK so here i am choosing "Phonegap cordova" option.
- Once selected the sdk and after saving it you will get App ID is copy and paste in somewhere so that you have to used in onesignal plugin code.
Once configured firebase and onesignal open your cordova project and install onesignal plugin by using following command
C:\Users\sushant\sampleX>cordova plugin add onesignal-cordova-plugin
copy below code into device ready function and copy and paste your App id which you already get singalong configuration previously
onDeviceReady: function() { this.receivedEvent('deviceready'); var notificationOpenedCallback = function(jsonData) { console.log('notificationOpenedCallback: ' + JSON.stringify(jsonData)); }; window.plugins.OneSignal .startInit("3990f7d2-7608-4043-b9ad-9e79f299ceb2") .handleNotificationOpened(notificationOpenedCallback) .endInit(); var onSuccess = function(position) { window.localStorage.setItem('long',position.coords.longitude); window.localStorage.setItem('lat',position.coords.latitude); }; function onError(error) { alert('code: ' + error.code + '\n' + 'message: ' + error.message + '\n'); } navigator.geolocation.getCurrentPosition(onSuccess, onError);
}
Then run your app and then goto onesingal dashboard to send your push notification message to
your device
1. Select your app in one signal dashboard once clicked you see more option just select "New Push Notification"
2. next there are many option right now i am selecting "send to everyone"; -> next
3. Enter message title and message ->next
4.just click again next
5.then click on confim ->send message










